안녕하세요. 인시퀀스 UIX Group의 UIX Deseigner 이영민입니다.
인시퀀스 홈페이지 리브랜딩, I.N.UIX Framework 등 여러가지 프로젝트 진행하며 여러 가지 형태의 아이콘을 쓰는 경우가 많아졌고 내부 서비스도 확장되며 아이콘 네이밍 규칙에 대해서
구체화할 필요성을 느꼈습니다.
그래서 개발팀과 모여 기존 아이콘 네이밍 규칙에서 부족한 부분을 정리하는 시간을 가졌고 그 규칙에 대해서 공유하고자 합니다.
어떻게 사용하고 있었을까?
우선 기존의 아이콘 네이밍 규칙에 대해서 살펴보겠습니다.
기존의 규칙은 접두사에 대한 부분만 간단하게 정의가 되어있는 상태였고 접미사 부분 쪽은 정의되지 않은 상태였습니다.

그다음 기존의 아이콘 네이밍 규칙을 사용하고 있던 마크업 개발팀과 디자인팀의 자세한 니즈(Needs)를 조사해보았습니다.
마크업 개발팀의 니즈
- 회사 서비스 특성상 협력 업체의 디자인팀과 협업하는 경우가 있어서 외부인원들도 쉽게 이해하고 작성할 수 있는 규칙이 필요해요.
- 아이콘 파일명과 클래스 명을 동일하게 사용하고 있어서 최대한 축약하고 쉽게 구분할 수 있어야 해요.
- 외부인원들과 협업하는 경우 아이콘 사이즈에 대해서 정확히 논의되지 않은 상황에서 작업을 진행하는 경우가 종종있어 사이즈 수정이 쉬워야 해요.
디자인팀의 니즈
- 네이밍 작업 시 투자하는 시간비용이 줄었으면 좋겠어요.
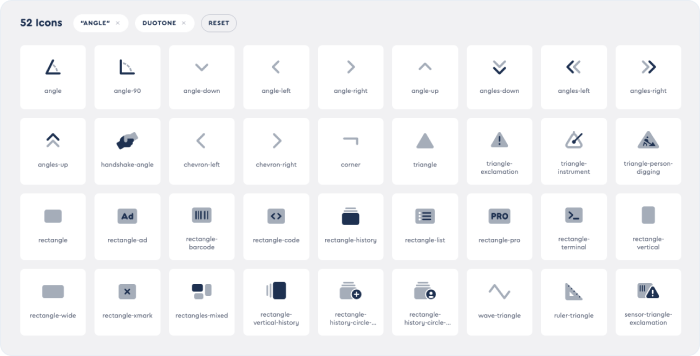
- 형태가 동일한 아이콘들도 구분이 쉬워야 해요.
- 피그마에서 아이콘 컴포넌트의 property 값만 변경한 다음 원하는 아이콘을 바로 찾을 수 있어야 해요.
문제점 파악하기
각 팀의 니즈를 분석한 결과 아래와 같은 문제점을 파악할 수 있었습니다.
- 서비스 규모와 협업하는 인원이 늘어나면서 디자이너, 마크업 개발자가 규칙에 대해서 제대로 인지하고 있지 못한 상태에서 네이밍 작업을 진행함
- 접미사 부분이 구체화 되어있지 않아 아이콘 네이밍 작업 시 시간비용이 많이 투자됨
따라서 접미사 부분을 구체화하고 아이콘네이밍 규칙 관련 문서를 세부적으로 정리한 다음 회사 내부에 공유하는 것을 목표로 삼았습니다.
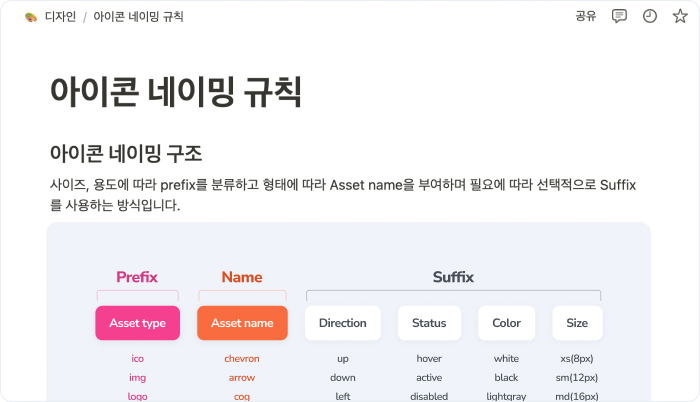
개선된 아이콘 네이밍 규칙
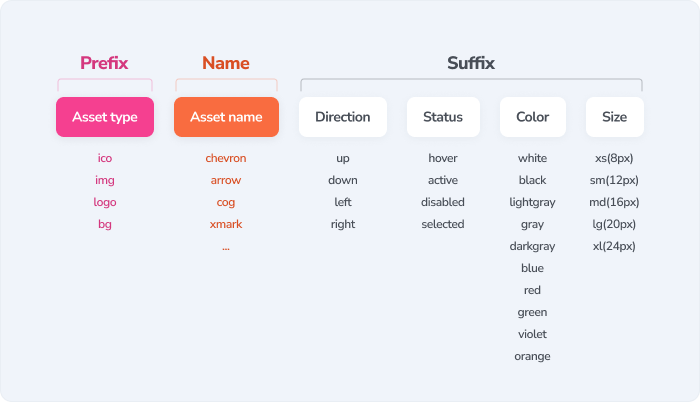
사이즈, 용도에 따라 Prefix를 분류하고 형태에 따라 Asset name을 부여하며 필요에 따라 선택적으로 Suffix를 사용하는 방식입니다.

공통 규칙
- 네이밍은 영문(소문자)과 하이픈(-)만을 사용합니다.
- 구조(prefix, name, suffix)는 하이픈(-)으로 구분합니다.
- 웹에서의 포맷은 png을 기본으로 사용합니다.
Prefix : Asset type
- 리소스의 정체성을 구분하며 약어를 사용합니다.
Name : Asset name
- 해당 이미지를 가장 잘 설명할 수 있는 명사를 사용합니다. 대표할만한 명사가 없는 경우 구체적이고 특징적인 묘사, 메타포로 네이밍합니다.
- 사용되는 기능이 아닌 형태 위주로 네이밍합니다.(사용되는 용도는 다를 수 있어도 동일한 파일을 사용할 가능성이 크기 때문)
- 두 단어 이상이 결합한 복합어를 사용할때 띄어쓰기, 하이픈(-) 없이 붙여서 사용합니다.
- Asset name 정의 시 fontawesome을 참고합니다.

Suffix(접미사) : qualifier
- Suffix에서는 direction, status, color, size의 순서로 작성합니다.
- size는 클래스 명으로 표시합니다.
- color는 프로젝트별로 등록된 컬러스타일의 name을 사용합니다.
- 해당하지 않는 부분이 있을 경우 피그마 property값은 Default로 설정합니다.
팀원들에게 공유하기
우리 회사 내부에서 관리하는 위키 문서에 아이콘 네이밍 규칙 세부 정의 문서를 위키 문서에 등록하여 1차로 팀원들에게 공유하였고 나중에 따로 일정을 잡아 아이콘 네이밍 규칙에 관련해서 공유하고 QA를 진행하는 시간을 따로 가졌습니다.

개선 후 달라진 점
- 아이콘 사이즈 규격화로 인해 재사용성이 높아졌습니다.
- 피그마에서 이미지 일괄 추출 후 별도의 부가 작업 없이 바로 적용 가능해졌습니다.
- 개선한 네이밍 규칙으로 scss 믹스인을 제작해 보다 빠른 아이콘 셋이 추가 가능해졌습니다.
- 협업 시 시간비용이 줄어 작업에 좀 더 집중할 수 있게 되었습니다.
- 컴포넌트 내부에 아이콘이 들어가 있는 경우 property 값을 이용하여 손쉽게 아이콘을 변경할 수 있게 되었습니다.
앞으로 프로젝트 상황에 유연하게 대처할 수 있도록 아이콘 네이밍 규칙을 지속적으로 개선해나갈 예정입니다.
읽어주셔서 감사합니다.
안녕하세요. 인시퀀스에서 Lead UI/UX Designer를 맡고 있는 이영민입니다. 효율적으로 일하는 방법에 관심이 많습니다.