이론과 실무, 두 마리 토끼를 잡다
"내가 회사에 잘 적응할 수 있을까?"
제가 인시퀀스를 선택한 가장 큰 이유가 바로 이런 생각 때문이었습니다. 새로운 환경 적응에 대한 두려움이 많았는데, 면접 과정에서 이런 고민을 해결해 줄 온보딩 프로그램에 대한 안내를 받았기 때문입니다.
저는 온택트 사업부에 주니어 마크업 개발자로 합류한 홍승연입니다.
오늘은 제가 입사 후 약 3개월 동안 경험했던 온보딩 프로그램에 대해 이야기해보려 합니다. 주니어로서 업무를 위한 신규 입사자 환경설정부터 기본 직무 교육, 실무 프로젝트 경험까지 3단계로 이루어진 온보딩 프로그램 중 가장 인상깊었던 부분을 여러분과 공유하고자 하니, 이 이야기가 회사에 막 입사하신 주니어 여러분, 그리고 신규 입사를 앞두고 계신 분들께도 도움이 되기를 바랍니다!
1. 신규 입사자 환경설정: 교육을 위한 첫번째 발걸음

프로그램 첫 단계는 신규 입사자 환경설정 온보딩입니다. 인시퀀스의 사내 규칙을 살펴볼 수 있는 노션부터 팀원 간 의사소통에 필수적인 슬랙까지, 회사의 시스템과 도구에 자연스럽게 적응할 수 있도록 업무에 필요한 기본적인 환경을 설정하는 기간이었습니다.
사실 이미 준비되어 있는 가이드를 간단하게 따라하기만 하면 됐기 때문에 당시엔 이게 무슨 도움이 될까 싶었지만, 지금 생각해보면 실무에도 필수적인 기본 툴에 대해 알아보고 설정과 사용 방법을 익힐 수 있어 필수적인 기간이었던 것 같습니다.
2. 기본 직무 온보딩: 탄탄한 기반 다지기
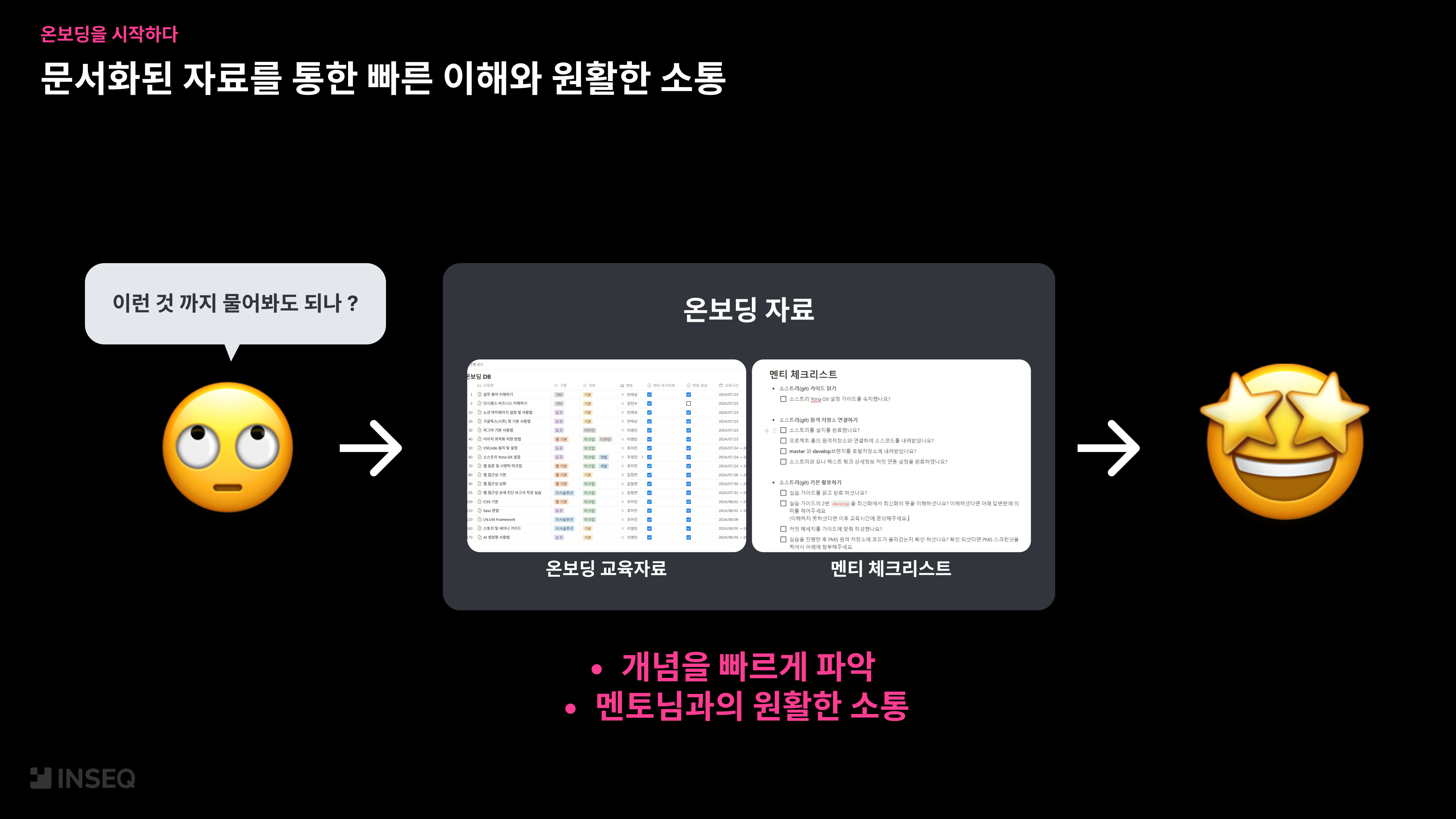
교육과 실무를 위한 환경 설정 완료 후, 기본 직무 온보딩 단계에서 마크업 개발자로서의 실무에 필요한 지식을 다시금 확인할 수 있었습니다. HTML과 CSS, 인시퀀스의 대표적인 ui 솔루션 I.N.UIX 프레임워크와 마크업 개발자라면 놓칠 수 없는 웹 접근성까지! 실무를 위한 모든 교육과정이 노션에 체계적으로 문서화되어있어 업무에 필요한 기초적인 지식을 차근차근 쌓을 수 있었습니다.
특히 교육 과정마다 체크리스트가 있어서 과제를 통해 중요한 부분을 이해하는 데 도움이 되었습니다. 그리고 무엇보다 가장 좋았던 부분은 배운 걸 잊어버려도 다시 찾아볼 수 있었다는 점이었습니다. 😆
교육 과정에서 가장 기억에 남는 부분은 웹 접근성 교육이었습니다. 사실 입사 전에는 웹 접근성에 대해 단순히 alt 값 추가’ 정도로만 알고 있었는데, 기본직무 온보딩을 통해 이미지에 alt 속성을 추가해야 하는 이유와 웹표준을 준수하는 방법, 키보드 접근성 제공 등 웹 접근성을 지키기 위해서는 다양한 지침을 준수해야 점을 다시 짚어 볼 수 있었습니다.
그리고, webwatch와 OpenWAX 같은 도구를 활용해 직접 웹 접근성 지침 준수 여부를 진단하고 보고서를 작성해보면서 실무를 위한 자신감을 키워나가기 시작했습니다.

3. 실무 프로젝트 경험: 협업과 소통의 중요성
기본 직무 온보딩을 마무리 한 후에는 멘토님과 함께 중간 피드백 시간을 가졌습니다. 저는 피드백이라고 해서 무시무시한 이야기를 듣게 될 줄로만 알았는데, 사실 카페에서 교육기간동안 궁금한 점에 대해 질문하고 앞으로의 실무 프로젝트에 대해 간단히 이야기를 들을 수 있었던 시간이었습니다 😅
이때 저는 웹 접근성 인증마크를 획득해야 하는 실무 프로젝트에 대해 안내를 받아 참여하게 되었습니다. 웹 접근성 프로젝트는 마크업 개발자가 주도해 오류 사항을 파악하고, 개발이 필요한 작업은 개발자분들께 요청을 드려야하기 때문에 인증 심사 과정에 대한 이해도는 물론, 효율적인 의사소통을 위해 체계적으로 문서를 작성하는 과정이 중요합니다.
이것과 관련해서 크게 깨달음을 얻었던 경험을 한 가지 소개해드릴까 합니다.
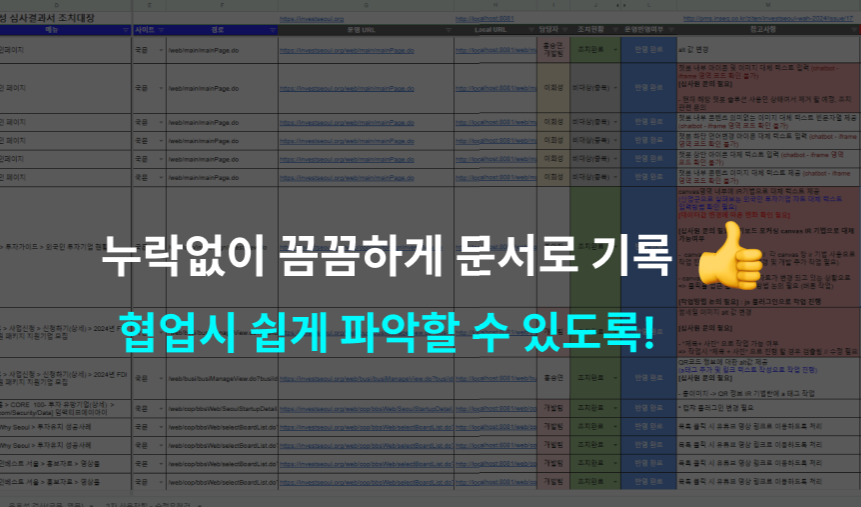
웹 접근성 심사 결과서는 전문가가 직접 심사 후 작성한 전문가 심사 보고서와 사용자가 직접 테스트해보고 지침 기준에 미달되는 항목을 작성한 사용자 심사 보고서로 이루어져있는데요, 당시 저는 심사 결과서를 한 눈에 파악해 실무자 사이의 의사소통을 돕는 조치 대장을 작성하던 중 사용자 심사 보고서를 누락시키는 실수를 저지르고 말았습니다. 😂
심사 과정에 대한 이해도와 맡은 일을 빨리 해결하고 싶은 마음이 앞서 서류를 작성하는 이유에 대한 배경지식 없이 업무를 진행했기 때문이었습니다. 하마터면 1차 심사 조치를 완료하지 못한 채 재심사를 신청할 뻔한 상황이었지만 다행히 그 전에 멘토님께서 발견하신 덕분에 이 실수는 무사히 수습될 수 있었습니다.
이 경험을 통해 실무에서 중요한 두 가지를 배울 수 있었습니다.
- 모든 업무를 누락 없이 체계적으로 정리하고, 그 중 모르거나 이해가 되지 않는 부분이 있다면 팀원들과 투명하게 공유하기
- 문제가 생겼을 때 즉시 알리고, 해결 방안을 함께 모색하기.
이후, 업무 시작 전 분석 과정에서 작업에 대한 이유를 생각하고 업무 현황표에 작업 참고 사항을 꼼꼼히 적기 시작했습니다. 이러한 과정은 업무에 대해 모르는 부분을 스스로 파악하고, 지원 요청이 필요한 일을 공유하는 데 도움을 주었습니다.

4. 온보딩 여정의 마무리: 회고와 배움
약 3개월간 환경 설정부터 실무 프로젝트까지 진행되었던 온보딩 과정은 인시퀀스만의 특별한 행사인 세미나에서 완성되었습니다.
회고를 주제로 진행된 지난 세미나의 한 세션을 맡아 온보딩을 통해 겪은 경험과 생각들을 발표하는 시간을 가졌는데요, 처음에는 사람들 앞에서 발표를 해야한다는 사실이 부담스러웠지만, 지금 생각해보면 그 동안 느낀 생각과 경험을 그냥 흘려보내지 않고 발표를 준비하며 완전히 제 것으로 만든 시간이 되었던 것 같습니다.
물론 발표가 떨리지 않았던 것은 아닙니다 😂 하지만 준비를 열심히 도와주신 멘토분들과 온보딩 과정과 발표 준비까지 함께 해 온 동기 덕분에 발표까지 무사히 마칠 수 있었습니다.
이렇게 진행된 온보딩 여정은 제게 마크업 개발자로서의 기본 직무 역량 뿐만 아니라, 동료들과의 협업을 경험하고 더 나아가 사내문화까지도 경험할 수 있었던 귀중한 시간이었습니다. 특히 인시퀀스에서 웹 접근성 전문가로 성장하기 위한 첫 발을 내딛는 시간이 되었던 것 같습니다.

마무리하며
앞으로는 웹 접근성 분야에서 전문성을 더욱 강화하며, 팀의 목표를 달성하는 데 기여할 수 있는 개발자가 되고 싶습니다. 또한, 이번 온보딩 과정을 통해 배운 것들을 발판 삼아 꾸준히 배우고 성장하며 더 나은 결과를 만들어가겠습니다. 이 경험이 회사에 막 입사하신 신입 사원분들과 신규 입사를 앞두고 계신 많은 분들께 유익한 길잡이가 되었으면 좋겠습니다.
저 역시 앞으로 계속 배우고 도전하며 팀과 회사에 긍정적인 영향을 미치는 개발자로 성장해 나가겠습니다. 함께 성장하는 여정에 참여하게 되어 진심으로 감사드리며, 앞으로도 여러분과 함께 더 나은 미래를 만들어가길 기대합니다. 감사합니다! 😊
안녕하세요. 인시퀀스에서 마크업 개발자를 맡고 있는 홍승연입니다. 다양한 경험을 바탕으로 매일 조금씩 성장하기 위해 고군분투 하고 있습니다.