안녕하세요. 인시퀀스 UIX Group의 Markup and UI Developer 조아진입니다.
작년에 마크업 PA로써 첫 프로젝트를 수행하면서 겪었던 일을 소개해볼까 합니다. 반응형 홈페이지의 서브 페이지 구현을 맡아 이미지가 들어가는 화면을 모두 <img> 태그로 마크업 했습니다. 간편하면서도 화면상에 잘 나왔기 때문에 문제가 있을 것이라고는 생각하지 못했습니다.
그런데 과장님과 코드 리뷰를 진행하던 중 새로운 고민을 마주하게 되었습니다. 용도에 맞지 않게 사용한 <img>
태그를 background-image 방식으로 개선하는 것이 좋겠다는 피드백을 받게 된 것입니다. 😮

배경으로 하는 것이 더 좋다는 기준은 무엇일까요? 간략하게 설명을 들었지만, 아직 알쏭달쏭합니다. 이미지 마크업에 대한 이해도가 높지 않은 상태에서 작업하니 그 많은 이미지를 처리할 때마다 매번 고민이 반복되었고, 급기야 능률이 떨어지기 시작했습니다! 이대로는 안 되겠다 싶었죠. 🤔 제대로 이해해야겠다고 결심했습니다.

막 시작하는 초보 마크업 개발자들에게 조금이라도 도움이 되기를 바라는 마음으로 이번 포스팅을 준비해 보았습니다.
이미지를 마크업 하는 두 가지 방법
이미지를 마크업 하는 가장 기본적인 방법은 앞에서 소개했던 사례와 같이 HTML 코드 내에 <img> 태그를 사용하는 것으로 이는 이미지를 전경(foreground) 처리하는 방법과 스타일시트의 background-image 속성을 활용해 배경(background) 처리하는 방법이 있습니다.
<img src="/img/loge-inseq.png" alt="인시퀀스">전경 처리 방법
.section-main {
background-image: url(/images/bg.png);
}배경 처리 방법그렇다면 어떤 경우에 전경 처리하고, 또 어떤 때에 배경으로 처리하는 것이 좋은 선택일까요?
전경(foreground)처리가 효과적인 몇 가지 사례
1. 이미지에 구체적인 정보가 담겨있을 때
<img>의 태그에는 이미지에 포함된 뜻을 설명할 수 있도록 alt
속성을 제공하고 있습니다. 이미지가 어떠한 의미를 가지고 있을때alt 속성을 통해 대체 콘텐츠 정보를 전달함으로써 웹 접근성을 준수하게 됩니다.

(좌 : 원본 로고 / 우 : 이미지를 불러오지 못한 경우)
2. 사용자가 등록하는 데이터 이미지일 때
메인 비주얼, 상품 이미지, 게시판 첨부 이미지, 이벤트 배너 등 사용자가 시스템에서 직접 업로드하는 이미지를 호출해 보여주는 경우, 개발 처리하여 이미지를 서버에서 호출해 노출시킵니다. CSS와 무관하게 HTML 마크업 내에서 바로 데이터를 다룰 수 있어야 합니다. 인라인 스타일로 배경을 HTML 내에 넣는 방법도 있지만, 인시퀀스 마크업 가이드라인에서는 인라인 스타일은 피치 못할 특수한 상황이 아니라면 최대한 지양한다는 원칙이 있습니다. 따라서 전경 처리하는 것이 효과적입니다.
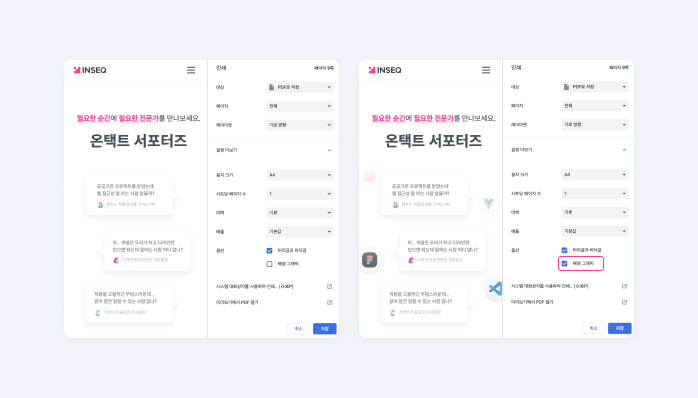
3. 인쇄 시 이미지까지 출력되어야 할 때
전경 처리된 이미지는 따로 브라우저 인쇄모드 옵션을 변경하지 않아도 기본적으로 이미지까지 모두 인쇄됩니다. 배경 이미지는 인쇄 기본 옵션에서 출력되지 않도록 되어있습니다. 따라서 꼭 인쇄되어야 하는 주요 정보라면 전경 이미지로 마크업 해야겠습니다.

4. 이미지의 크기가 레이아웃에 영향을 미칠 때
사진 크기에 따라 다른 요소의 위치가 유기적으로 배치되는 사례의 경우 이미지 교체 시에 레이아웃이 유기적으로 함께 변경되어야 하므로 이미지의 사이즈를 지정하지 않고 변경되는 이미지의 사이즈를 이용하기 위해서 전경 이미지로 마크업 하는 것이 유용합니다.

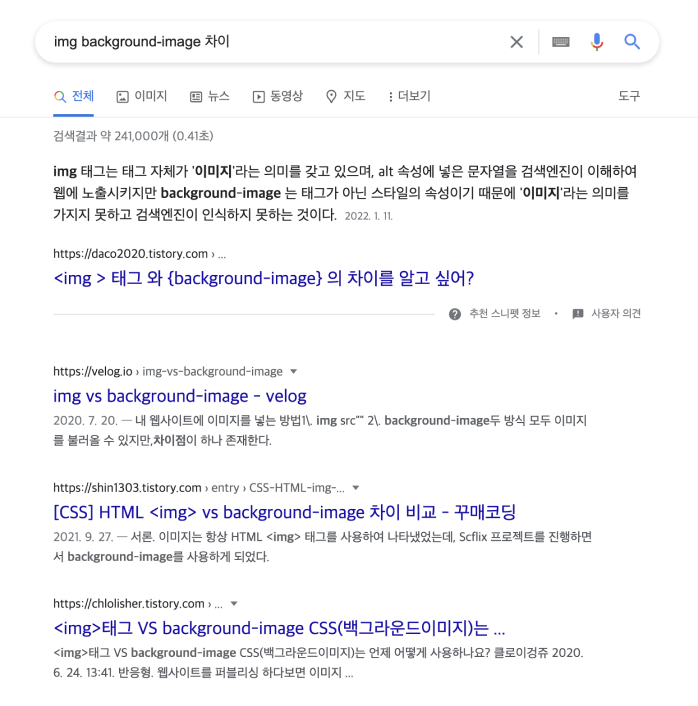
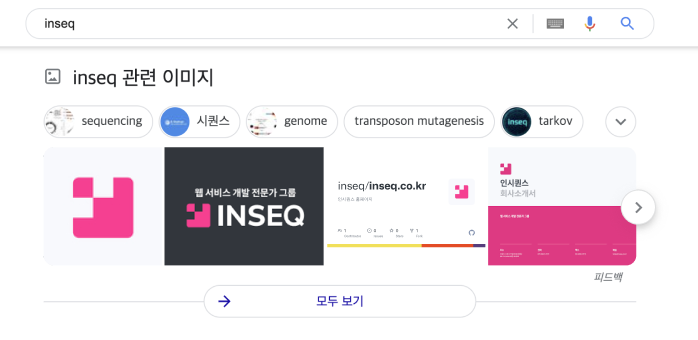
5. 검색엔진에 이미지까지 노출이 필요할 때, 이미지검색 SEO
우리는 구글 검색엔진에서 보다 많은 정보를 쉽게 얻을 수 있습니다. 이미지 또한 검색이 가능하죠. 어떠한 키워드를 검색했을 때 노출하고 싶은 이미지가 있다면 어떻게 하는 게 좋을까요? 이미지를 배경 처리했다면 구글 이미지 검색에서 해당 이미지를 찾을 수 없지만, 전경 처리한다면 구글 검색엔진의 이미지 색인에 등록되어 이미지까지 검색되는 SEO 효과를 누릴 수 있습니다.

이미지의 파일 이름과 대체 텍스트를 최적화하면 Google 이미지와 같은 이미지 검색 프로젝트에서 이미지를 더욱 쉽게 이해할 수 있습니다. - 검색엔진 최적화(SEO) 기본 가이드
배경(background)처리가 효과적인 몇 가지 사례
1. 꾸밈(디자인) 요소로만 사용할 때
background-image는 말 그대로 ‘배경’ 이미지입니다. 콘텐츠로서의 의미 없이 단지 꾸밈 요소로써 존재할 때 주로 사용하게 됩니다. 목록 앞에 사용되는 불릿 아이콘이나, 비주얼 요소를 강조하기 위해 사용하는 배경 사진 등이 이에 해당합니다.
콘텐츠와 직접적인 관계가 없으므로 이미지가 로딩되지 않더라도 콘텐츠를 이해하는 데 있어 영향을 미치지 않습니다.


2. 성능 향상을 위해, IR 기법 & Sprite 기법
시멘틱한 마크업을 위해 용도에 맞게 태그를 쓰는 것은 중요하지만, 스타일시트를 활용해 개발의 효율성을 높이면서도 접근성을 저해하지 않는 대체 방법(IR 기법)도 존재합니다.
IR 기법이란, 이미지의 대체 텍스트를 제공하기 위한 CSS 기법으로 다양한 CSS 기법을 사용하여 이미지의 대체 텍스트를 제공하는 방법입니다. 여러 가지 기법 중에서 Phark Method, WA IR, Screen out 기법을 주로 사용합니다.
- Phark Method는 이미 있는 이미지의 대체 텍스트를 제공하는 경우로 텍스트를
text-indent:-9999px를 이용하여 바깥으로 빼내어 보이지 않게 하는 방법입니다..phark-method { display: block; overflow: hidden; font-size: 0; line-height: 0; text-indent: -9999px; } - WA IR는 의미 있는 이미지의 대체 텍스트로 이미지가 없어도 대체 텍스트를 보여주고자 할 때 사용하는 방법으로
z-index:-1을 이용하여 화면에 보이지 않게 처리하는 방법입니다..wa-ir { display: block; overflow: hidden; position: relative; z-index: -1; width: 100%; height: 100%; } - Screen out는 대체 텍스트가 아닌 접근성을 위한 숨김 텍스트를 제공할 때 사용하는 방법입니다.
.screen-out { overflow: hidden; position: absolute; width: 0; height: 0; line-height: 0; text-indent: -9999px; }
또, 여러 개의 작은 이미지를 사용해야 하는 경우 CSS sprite 기법을 통해 이미지를 하나로 병합함으로써 파일 호출 횟수를 줄일 수 있습니다. 하나의 이미지를 불러오는 CSS sprite 기법의 경우 해당 이미지의 개별 사이즈와 background-position 값을 이용해 특정 부분만 노출되게 하여 사용하고, 이를 통해 메모리와 네트워크 사용량을 절약하는 효과를 가져와 사이트 성능 개선에 도움을 줍니다.

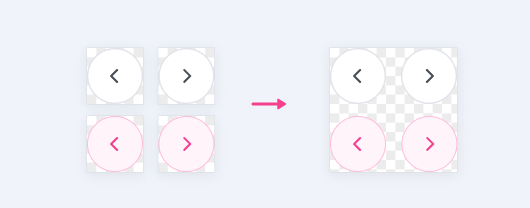
3. 개발 생산성과 유지보수 효율 향상을 위해, 아이콘 시스템
콘텐츠 분량이 많은 대형 프로젝트에서는 여러 명의 디자이너와 마크업 개발자가 협업하기 때문에 한 번 사용한 이미지를 재사용할 수 있도록 디자인시스템을 구축합니다. 일명 규격화, 컴포넌트화하게 되는데요.
의미를 지닌 아이콘이기에 위의 설명대로라면 전경처리 하는 것이 좋다고 생각하게 됩니다. 그런데 전경 이미지는 이미지마다 각각 고유한 파일명을 갖게 되고, 경로도 HTML 마크업에 고정되기 때문에 추후 이미지를 교체해야 하는 상황이 닥쳤을 때, 파일명이나 경로가 변경된다면 HTML 마크업을 함께 수정해야 합니다. 수정할 때마다 개발자에게 마크업을 변경해 달라고 요청해야 하니 유지보수 효율성이 현저히 떨어지게 되죠.
그런데 아이콘을 배경 이미지로 처리한다면, 마크업을 수정하지 않고 CSS만으로 컨트롤할 수 있게 됩니다! 개발이 들어간 마크업 부분을 따로 수정하지 않아도 됩니다. 따라서 시스템화된 아이콘은 배경처리 하는 것이 유지보수에 보다 유리합니다.
4. 인쇄 시 이미지는 출력되지 않기를 원할 때
인쇄모드에서는 보편적으로 프린터의 잉크를 절약하기 위해 필수적인 콘텐츠로만 화면을 구성하기를 권장합니다. 그 때문에 대부분의 브라우저 인쇄 옵션에서 배경 이미지를 출력하지 않도록 기본 설정되어있죠.
출력할 필요 없는 꾸밈 용도의 이미지 이거나, 배경 이미지가 주요 콘텐츠와 겹쳐 시인성을 저해한다면 background-image를 사용하면 도움이 됩니다.
마치며
<img>와 background-image 두 방법 모두 사용자 눈에 보기에는 똑같은 이미지일 뿐이지만, 상황에 맞게 사용하면 웹 접근성과 함께 개발의 효율성까지 향상시킬 수 있다는 것을 알게 되었습니다. 아쉽게도 정답이 딱 하나로 정해지지는 않는군요. 😅 용도와 상황에 맞춰 적재적소에 가장 최선의 마크업을 해야겠습니다.
저는 이 포스팅을 통해 작업할 때마다 갈등했던 이미지 처리 방식에 대한 고민과 작업 능률향상에 도움을 받았습니다. 저처럼 <img> 태그와 background-image 속성에 대해 계속해서 고민했던 초보 마크업 개발자들에게 이 글이 조금이라도 도움이 되었다면 참 좋겠습니다. 😊
이상으로 작업 능률을 올리기 위해 조사해 본 <img> 태그와 background-image 속성에 대한 소개를 마치겠습니다. 감사합니다.
참고 문헌
- MDN
- MDN background-image
- MDN Understanding WCAG, Guideline 1.1 explanations
- Understanding Success Criterion 1.1.1 | W3C Understanding WCAG 2.0
안녕하세요. 인시퀀스 Markup and UI Developer 조아진입니다. 업무 능률향상과 마크업 디테일에 관심을 가지고 있습니다.