웹 접근성 프로젝트에서 실제로 들었던 말입니다.
이 말을 듣는 순간, 10년 전 웹 접근성 프로젝트에서의 썰을 풀며 웹 종사자들의 접근성에 대한 인식이 여전히 낮다고 말하던 선배님의 이야기가 떠올랐습니다. 이제는 접근성에 대한 사회적 인식이 많이 높아졌기 때문에 예전과는 다르지 않을까 하는 기대를 했었지만, 현실은 크게 달라지지 않았다는 사실에 조금 당혹스러웠는데요.🫥
웹 접근성을 고려하는 것은 단순히 마크업 개발자만의 역할이 아닌 모든 관련자들이 함께 고려해야 하는 중요한 요소임에도, 대다수의 웹 종사자들은 자신의 업무가 아니라고 생각하여 웹 접근성을 후순위로 밀어내는 것이 현실이었습니다.

저는 인시퀀스에서 웹 접근성 기술지원을 담당하고 있는 김정연입니다.
이번 포스팅을 통해 웹 접근성의 중요성과 가치에 대한 인식을 높이고, 업무를 수행하는 과정에서 웹 접근성을 준수하는 것이 선택적인 요소가 아닌, 필수 요구사항으로 자리 잡을 수 있는 문화를 만드는 데 도움이 되었으면 좋겠네요!
왜🤷♀️ 우리는 웹 접근성을 알아야 하는가
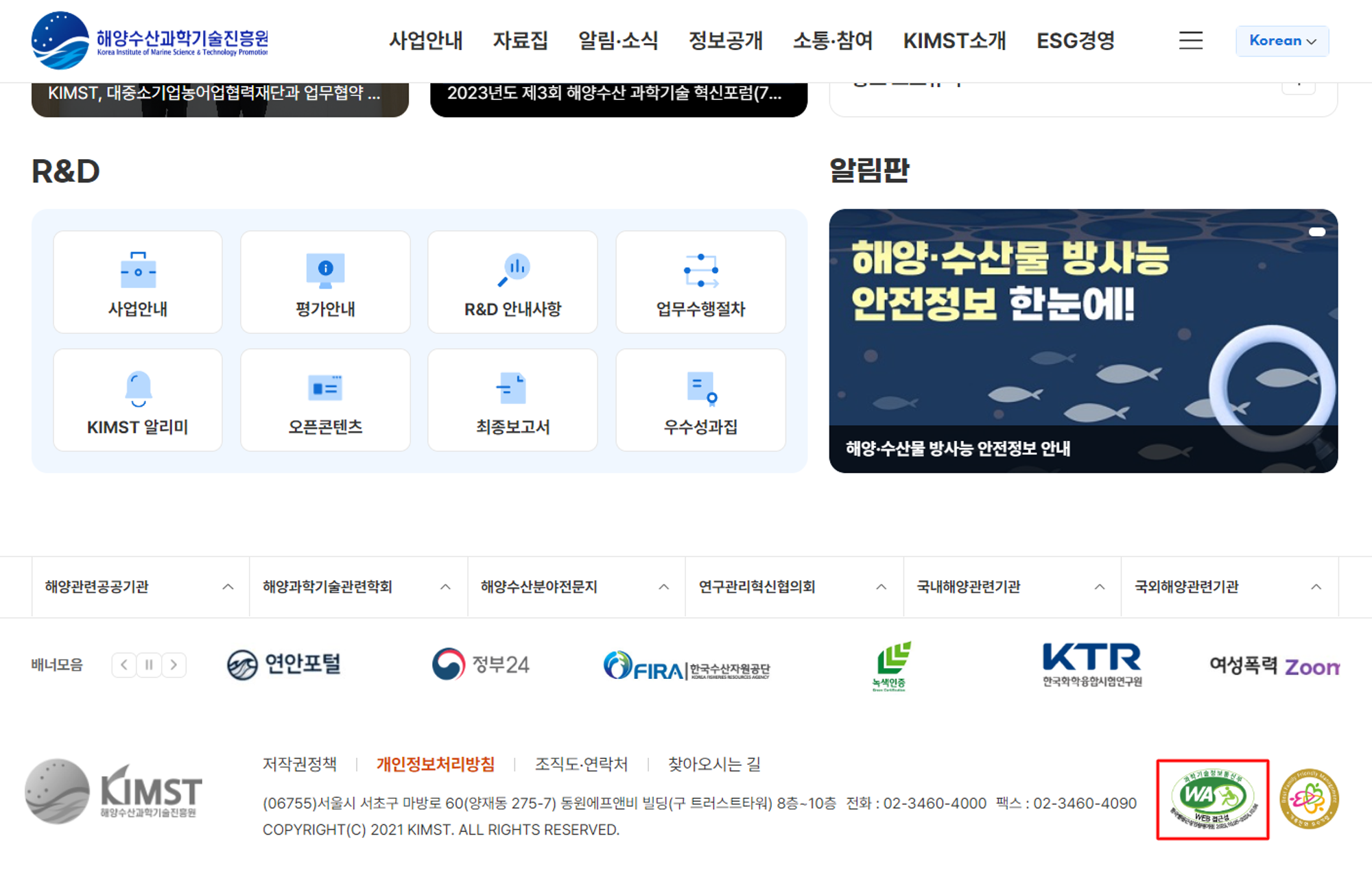
시각장애인 A씨의 사례를 이야기해보려고 합니다. A씨는 집에서 편리하게 온라인 쇼핑을 하고 싶었지만 제대로 할 수 없었습니다. 스크린 리더를 사용하여 원하는 상품의 상세 정보를 확인하려고 했지만, 대체 텍스트가 제대로 제공되지 않아 ‘상세 이미지’라는 말만 반복 되었기 때문인데요.
정보화 시대에 맞춰 많은 사람들은 스마트폰이나 노트북과 같은 전자기기를 통해 쉽고 빠르게 수많은 정보를 생성하고 얻을 수 있는 환경 속에 살고 있습니다. 그러나 시각장애인 A씨와 같이 정보에 접근하는데 어려움을 겪고 소외되는 사람들은 정보 격차가 심각한 수준으로 벌어지고 있습니다.
이러한 문제를 해결하기 위해 정부에서는 장차법을 제정하였는데요..
장차법? 그게 뭔데?
정식 명칭은 ‘장애인차별금지 및 금리구제 등에 관한 법률’이라고 하며, 장애인의 권리 보호와 차별 금지를 목적으로 하는 법률입니다.
제20조(정보접근에서의 차별금지)① 개인·법인·공공기관(이하 이 조에서 “개인 등”이라 한다)은 장애인이 전자정보와 비전자정보를 이용하고 그에 접근함에 있어서 장애를 이유로 제4조제1항제1호 및 제2호에서 금지한 차별행위를 하여서는 아니 된다.
정부에서는 정보 격차를 줄이기 위한 방안으로 웹 접근성 품질마크 인증기관을 통한 웹 접근성 인증 제도를 운영하고, 장애인차별금지법을 제정했습니다. 그러나 시각장애인들에게는 아직도 실질적인 웹 접근성이 확보되지 않은 상황입니다.

실제로 시각장애인 963명이 생필품 구매, 서비스 예약, 정보 검색, 금융 서비스 등 기본적인 웹 서비스 이용에서 차별을 당하고 있다며 온라인쇼핑몰 3사 상대로 장애인차별금지법 위반으로 대규모 집단 소송을 한 사례도 있었습니다.
초고령화 시대
초고령화 시대, 한 번쯤 들어보셨을 거라 생각이 드는데요. 초고령화 시대란 고령 인구의 비율이 상대적으로 높아지면서 노인들이 사회에서 더 큰 영향력을 가지게 되는 시대를 의미하는 것입니다.

이는 현대 사회에서 중요한 사회적 문제로 대두되고 있으며, 이에 따라 웹 접근성도 매우 중요한 이슈로 부각되고 있습니다. 하지만 웹 사이트를 설계하고 개발하는 주체인 웹 종사자들의 접근성에 대한 인식이 여전히 부족하다는 점은 정말 아쉬운 사실입니다.😥
모두를 위한 웹 환경, 함께 만들어요
시각장애인이라고 하면 일반적으로 앞이 전혀 보이지 않는 전맹 시각장애인을 떠올리기 쉽지만, 실제로는 시각장애인의 90%가 저시력 시각장애인입니다. 또한, 후천적 시각장애인이 전체 시각장애인의 약 70%를 차지하고 있다는 사실을 보았을 때 우리 모두가 시각장애인과 전혀 관련이 없다고는 할 수 없습니다.
우리도 언젠가는 나이를 먹고 고령자가 됩니다. 결국은 우리 모두를 위한 웹 환경을 만드는 것으로 웹 접근성에 대한 인식을 높이고 올바른 웹 환경을 만들 수 있도록 다함께 노력해야겠습니다.
웹 접근성(Web Accessibility)이란?
한국웹접근성인증평가원에서는 장애인이나 고령자 등이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용할 수 있도록 보장하는 것으로 웹 접근성 준수는 법적 의무사항입니다. 라고 정의하고 있습니다.
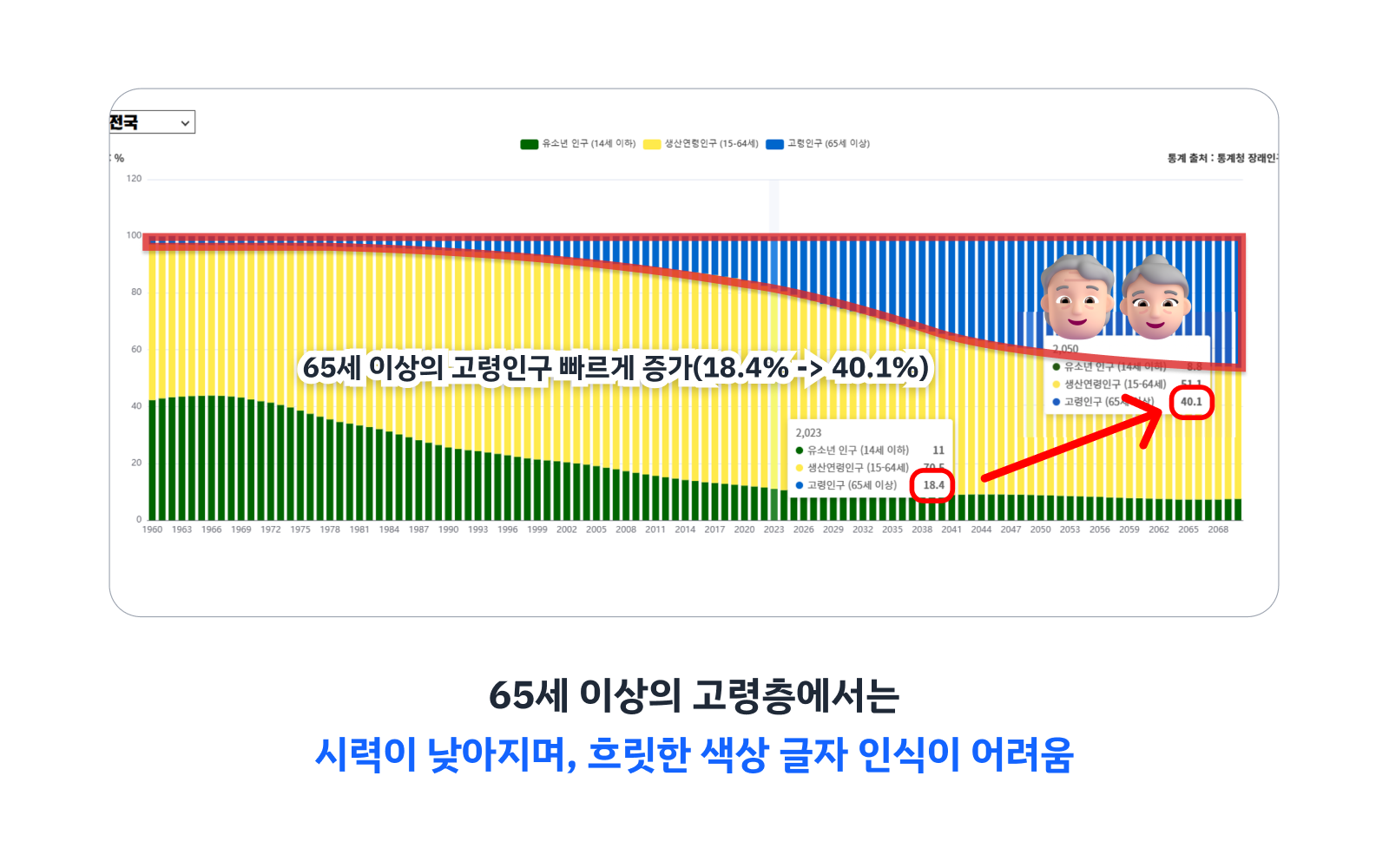
아래 이미지는 INSEQ가 수행한 웹 접근성 프로젝트 중 해양수산과학기술진흥원 홈페이지의 화면입니다. 해당 화면 하단에는 웹 접근성 인증 마크가 위치하고 있는데요. 이러한 인증 마크를 보신 적 있으신가요~?

웹 접근성 인증 마크는 웹 접근성 품질마크 인증기관을 통해 인증을 받았음을 의미합니다. 이는 해당 사이트가 장애인을 포함한 모든 사용자들이 웹 콘텐츠에 쉽게 접근하고 이용할 수 있는 환경을 제공하기 위해 필요한 접근성 요구 사항을 충족하고 있음을 나타냅니다.
그렇다면 웹 사이트의 접근성을 개선하고 인증 마크를 획득하기 위해 어떤 작업이 이루어지는지 크게 3단계로 알아볼까요~?!
웹 접근성 인증 프로세스 3단계
1. 웹 사이트 진단 및 분석
웹 사이트의 웹 접근성 수준을 평가하는 단계로 한국형 웹 콘텐츠 접근성 지침*에 따라 웹 콘텐츠가 접근성 가이드라인에 적합한지 체크하는 단계입니다. 또한 웹 접근성 전문가들에게 평가 의뢰하여 추가적인 개선사항 및 보완 내용을 피드백 받을 수 있습니다.
* 현재 가장 최신에 업데이트 된 한국형 웹 콘텐츠 접근성 지침 2.2 버전이 있으나, 인증 심사는 2.1 버전 기준으로 시행하고 있습니다.(2024.01 기준)
2. 웹 접근성 개선 작업
웹 접근성 진단 및 분석을 통해 발견된 문제점을 수정하고, 웹 사이트의 접근성을 개선하는 작업을 진행합니다. 이 단계에서는 웹 사이트의 구조, 레이아웃, 콘텐츠, 기능 등을 접근성 가이드라인에 맞게 수정하며, 최종적으로 웹 접근성 수준에 대한 검수도 진행합니다.
3. 인증 심사 신청
과학기술정보통신부 지정 웹 접근성 품질마크 인증기관 3개소((사)한국장애인단체총연합회 한국웹접근성인증평가원, (주)웹와치, 한국디지털접근성진흥원) 중 한 곳에 심사를 신청합니다. 심사 기관에서는 한국형 웹 콘텐츠 지침 24개 항목에 따른 전문가 심사가 진행되며, 검토 과정에서 웹 사이트의 접근성 준수 여부를 확인하고 인증 마크 발급 여부를 결정합니다.
웹 접근성 이해의 중요성과 효과🌟
이번에는 각 직군 별로 웹 접근성을 이해하고 준수하는 것이 어떤 긍정적인 효과를 가져올 수 있는지 알아보겠습니다.
기획자
- 키보드 만을 사용하여 웹 사이트를 탐색하고 상호 작용할 수 있도록 설계하여 시각 장애 또는 운동 장애가 있는 사용자의 접근성도 확보할 수 있어요
- 명확하고 간결한 문장과 단락을 사용하여 글의 가독성을 향상시킬 수 있어요
- 이미지에 대한 대체 텍스트를 제공하여 시각적인 콘텐츠에 접근할 수 없는 사용자도 이미지의 의미를 이해하고 정보에 접근할 수 있어요
디자이너
- 콘텐츠와 배경 간의 적절한 색상 대비를 고려하여 시각적으로 모든 사용자가 콘텐츠를 구별하고 읽을 수 있어요
- 정보를 명확하게 구조화하여 사용자들이 웹 사이트를 쉽게 탐색하고 필요한 기능을 빠르게 찾을 수 있어요
- 웹 접근성을 고려한 디자인은 사용자들에게 긍정적인 인상을 심어주며, 기업이나 단체가 사회적 책임을 다하는 모습을 보여줄 수 있어요
개발자
- 웹 사이트를 구현하는 과정에서 발생하는 웹 접근성 이슈를 인식하고, 이를 해결하기 위해 적절한 개선을 수행해요
- 웹 접근성 문제를 식별하기 위해 접근성 관련 도구를 활용하여 웹 사이트의 접근성을 테스트하고 디버깅하며 웹 접근성을 향상시킬 수 있어요
- 웹 접근성을 준수한 웹 사이트는 검색 엔진 최적화(SEO)에도 도움이 되어 검색 엔진에서 더 높은 순위를 얻을 수 있어요
기대해주세욧!
웹 접근성을 개선하는 작업 중 저의 업무 시간을 다 날려 먹는 작업이 있습니다. 바로 이미지의 대체 텍스트를 입력하는 작업인데요.
아래 이미지처럼 홍보물 또는 이벤트가 많은 사이트의 경우 대부분 포스터 형태의 이미지로 정보들이 제공되고 있습니다. 이러한 이미지에 포함된 글자를 하나하나 보고 입력해야 하는 작업은 정말 노가다와 다를 바가 없는데요.🥲

이를 해결하기 위해 인시퀀스에서는 이미지 대체 텍스트 입력부터 명도 대비 체크 등 인공지능으로 웹 접근성의 개선을 쉽게 도와주는 앨리(A11y) 프로젝트를 시작했습니다!
이를 통해 웹 접근성 문제를 보다 효율적이고 쉽게 해결할 수 있을 것이라는 기대감을 가지고 있으며, 저 개인적으로도 앨리를 실제로 사용해보는 날이 기다려 집니다! 여러분들도 많은 기대와 관심을 가져주시면 감사하겠습니다!🙇♀️
마치며
이번 포스팅에서는 웹 접근성에 대한 이해와 중요성에 대해 이야기 해보았는데요. 이 글을 읽고 여러분들도 웹 접근성의 중요성에 대한 깨달음을 얻으셨으면 좋겠네요!
다음 스토리에서는 웹 접근성 문제를 쉽고 빠르게 개선할 수 있도록 도와주는 진단 도구들을 소개할 예정이며, 어디에서도 알려주지 않는 웹 접근성 해결 비법을 다룰 예정이니 많은 기대 부탁 드리겠습니다!🔥
오늘날 웹 접근성은 소수를 위한 것이 아닌 우리 모두의 문제로 인식되어야 하며, 모든 사용자가 동등하게 디지털 환경에 접근하고 이용할 수 있도록 지속적인 노력이 필요할 것입니다. 작은 노력이 모여 모두를 위한 웹 환경을 조금씩 만들어 나갔으면 좋겠습니다. 감사합니다.😊
접근성 개선 작업을 더 간편하게 하고 싶으신가요?
🔮 웹 접근성 AI 마법사, 앨리(A11Y)를 소개합니다.
모두를 포용하는 웹 세상을 위해 사용자와 함께 기술과 지식을 쉽게, 재미있고, 편리하게 만들어 웹 콘텐츠 제작의 업무 생산성에 도움을 주는 다양한 서비스를 제공하려고 해요.
앨리의 주요기능
- 🟦 이미지 HTML 변환기: 대체텍스트를 HTML로 생성하고 편집해서 공유까지
- 🟪 이미지 명도대비 개선: 글자 색상 명도대비 진단과 개선을 자동으로
- 🟧 SEO 메타태그 생성기: 콘텐츠 제목, 키워드, 요약문 추출과 썸네일 생성
- 🟩 표 접근성 최적화: 표 접근성 위반 검사 및 접근성 지침 기반 캡션 생성
웹 접근성 개선 AI 베타 서비스 앨리(A11Y) 를 지금 바로 사용해보세요!
앨리 바로가기
안녕하세요. 인시퀀스 Markup and UI Developer 김정연입니다. 다양한 경험을 통하여 매일 조금씩 성장하기 위해 고군분투 하고 있습니다.